
Het had zo mooi kunnen zijn: in een poging de planeet voor klimaatopwarming te behoeden besluit ik de verwarming uit te zetten. Tevreden met mijn goede daad zoek ik mijn bed op, om de dag erna erachter te komen dat de temperatuur alles behalve gedaald is. “Is de radiator stuk?”, vraag ik mezelf af. Ik kijk naar de radiatorknop en langzaam dringt het tot me door: een usabilityprobleem! Als je je nu afvraagt hoe dit met elkaar te maken kan hebben, dan is deze post wat voor jou! Dat een usabilityprobleem, oftewel een probleem in de bruikbaarheid van een product, aan de wieg staat van het klimaatprobleem zal ik in deze blogpost niet hard kunnen maken. Waar we het wel over gaan hebben is wat usability nu eigenlijk is en hoe veelomvattend het is. Ik zal jullie daarnaast een aantal tips geven.

Hoe kon het komen dat ik dacht de verwarming uitgezet te hebben, terwijl deze de hele nacht met volle toeren heeft gedraaid? Als je kijkt naar de radiatorknop (zie foto), dan is het niet moeilijk de oorzaak te vinden. De knop (zie foto) geeft namelijk geen feedback over de status. Als de verwarming uit staat dan is dit nog niet zo’n probleem, maar als de verwarming aan staat dan heb je twee mogelijkheden. De knop kan beide kanten op. Maar welke kant is de goede? En zie je meteen effect? Waarschijnlijk niet: het zal een tijd duren voordat de radiator kouder aanvoelt. Idealiter zou een actie van een gebruiker meteen moeten leiden tot het gewenste resultaat. Als dat niet mogelijk is dan moet de gebruiker in ieder geval weten dat het systeem bezig is het gewenste resultaat te bereiken.
Genoeg intro! Laten we bij het begin beginnen en onszelf afvragen wat we onder usability verstaan. Binnen de usability focusgroep hanteren we de definitie zoals deze is gespecificeerd in de ISO 9241-11 standaard. Vrij vertaald is deze als volgt:
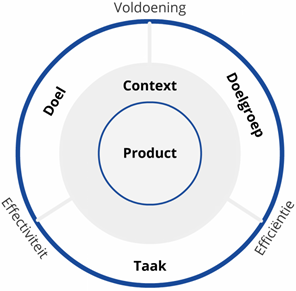
“Usability is de bruikbaarheid van een product voor een specifieke doelgroep om specifieke doelen effectief, efficiënt en met voldoening te bereiken in een specifieke context.”
Bron: ISO 9241-11
Letterlijk vertaald betekend “usable” “bruikbaar”. In de definitie hierboven wordt echter een aantal extra termen genoemd die goed helpen duidelijk te maken waar die bruikbaarheid bij een product vanaf hangt.

In de bovenstaande afbeelding is de definitie afgebeeld. Je ziet dat een product altijd in een bepaalde context gebruikt wordt. Een website kan bijvoorbeeld heel bruikbaar zijn op een PC, maar niet goed werken op een mobieltje. Een applicatie zal vermoedelijk in een drukke winkelstraat heel anders gebruikt worden dan in een rustig kantoor. Het is daarom belangrijk te beseffen in welke context het product door de doelgroep gebruikt wordt.
Tip
Als je wilt kijken hoe de doelgroep het product gebruikt, zorg dan ook dat de context hetzelfde blijft. Meekijken bij een gebruiker op zijn vaste werkplek kan veel meer opleveren dan wanneer je de persoon uit zijn vertrouwde omgeving haalt.
De belangrijkste schil in de bovenstaande afbeelding is de schil met de termen “Doelgroep” (oftewel de “Gebruiker”), “Doel” en “Taak”. Want daar hoort het product om te draaien. Gebruikers zijn doelgericht. Ze gebruiken het product niet voor de lol of als tijdverdrijf (een veelvoorkomend misverstand onder programmeurs) maar doelbewust. Voorbeelden van doelen zijn bijvoorbeeld “voeg mijn blogpost toe aan de website” of “vind een geschikt cadeautje voor een verjaardag”.
Tip
Heb je jezelf al eens afgevraagd wat de vijf meest voorkomende doelen zijn die gebruikers hebben als ze jouw product gebruiken? Controleer of het product zo ontworpen is dat deze doelen zo makkelijk mogelijk uitgevoerd kunnen worden!
Om het doel te bereiken voert de gebruiker taken uit. In het ideale geval weet de gebruiker meteen welke taken hij moet uitvoeren; hoeft de gebruiker niet meer taken uit te voeren dan nodig en worden de taken snel uitgevoerd. Als het goed is bereikt de gebruiker het volledige doel wat hij/zij voor ogen heeft, wat (al dan niet bewust) voor voldoening zorgt.
Achtergrond
Het is niet verwonderlijk dat de aspecten effectiviteit en efficiëntie vaak bij usabilitytesten vastgesteld worden. Ze zijn ten eerste makkelijk meetbaar. De efficiëntie kan bijvoorbeeld gemeten worden door de tijd te meten en/of het aantal stappen dat de gebruiker nodig heeft. De effectiviteit kan bepaald worden door na te gaan hoe accuraat en compleet het doel bereikt wordt. Als een gebruiker ten tweede op een efficiënte manier zijn doel kan bereiken zonder fouten te maken, dan is dit ongetwijfeld van invloed op de voldoening die hij/zij uit het product haalt. Toch zit hier geen directe relatie tussen. Probeer dus ook tijdens een usabilitytest vast te stellen wat de gevoelens zijn die de gebruiker ervaart als hij/zij het product gebruikt.
In feite draait de definitie om twee punten: het product en de gebruiker. Het moraal van dit verhaal is om de gebruiker centraal te stellen!
Achtergrond
Ook het design is erg belangrijk voor de bruikbaarheid van een product. Voldoende witruimte zorgt er bijvoorbeeld voor dat de gebruiker de pagina’s makkelijker kunnen interpreteren. Door het gebruik van metaforen en het groeperen en positioneren van elementen kunnen verbanden duidelijk gemaakt worden. Designers vinden het dan ook erg belangrijk om de gebruiker centraal te stellen bij het maken van een ontwerp. Dit wordt door designers ook wel “User Centered Design” (UCD) genoemd.
En nu?
Nu we weten dat usability draait om de gebruiker kunnen we een stap verder gaan: hoe zorgen we ervoor dat het product aansluit bij de gebruiker? Kort gezegd kan dit door de werking van het product overeen te laten komen met het mentale model wat de gebruiker heeft van het product. Een mentaal model is het beeld dat de gebruiker heeft van de applicatie. De gebruiker heeft een idee hoe het product werkt, waar hij wat kan vinden en wat de gevolgen zijn als hij/zij bepaalde taken uitvoert. Het mentale model komt voort uit ervaringen in het verleden, oftewel “vertrouwdheid” met (elementen van) het systeem. Door met het systeem te werken raakt men er ook mee vertrouwd. Elke applicatie heeft een leercurve (en als het goed is, is deze zo laag mogelijk). Een middel om de leercurve laag te houden is door een zo consistent mogelijk product te ontwikkelen. Daarnaast moet het systeem goed binnen de verwachte tijd reageren.
Wrap-up
In deze korte introductie hebben we gekeken naar wat usability is en waarom het belangrijk is. Het belangrijkste om te realiseren is dat de gebruiker centraal hoort te staan, zodat de applicatie aansluit op zijn/haar mentale model. Er is ook kort ingegaan op een viertal aspecten (namelijk “vertrouwdheid”, “leercurve”, “consistentie” en “responsiviteit”). Omdat deze erg belangrijk zijn voor het maken van een bruikbaar systeem gaan we hier in het tweede deel van deze blogpost dieper op in.

 0 comments
0 comments Various
Various