
Welkom terug bij deel twee van de introductie in usability! In de vorige blogpost hebben we kort stilgestaan bij de definitie van usability. In dit gedeelte gaan we dieper in op vier aspecten die belangrijk zijn voor het maken van een bruikbaar systeem: consistentie, vertrouwdheid, de leercurve en responsiviteit. Door hier rekening mee te houden, sluit de applicatie beter aan op het “mentale model” dat de gebruiker van de applicatie heeft. Hierdoor wordt verwarring voorkomen en verbeterd de bruikbaarheid.
Consistentie

Zorg ervoor dat het product consistent is op het gebied van design, op het gebied van naamgeving en op het gebied van gedrag. Een gebruiker houdt ervan om zeker van zijn/haar zaak te zijn. Het geeft hem/haar het idee “in control” te zijn. Het menselijk brein is een meester in het vinden van verbanden, we zijn er constant naar op zoek. Door consistent te zijn maak je het mogelijk voor de gebruiker om deze verbanden te vinden. Inconsistentie daarentegen zorgt voor een obstakel. Laten we als voorbeeld een bedrijf nemen die een website heeft om zijn producten te promoten. In de navigatiebalk staat een link genaamd “Producten”. De gebruiker klikt op de link en komt vervolgens op een pagina genaamd “Artikelen”. Door een kleine inconsistentie in de naamgeving zal de gebruiker zich nu afvragen of hij/zij wel op de goede link heeft geklikt en zal hij/zij in eerste instantie aannemen dat er iets is fout gegaan.
Tip Leg waar mogelijk verbanden. Het is niet erg als informatie op meerdere manieren overgebracht wordt op de gebruiker. Zorg er bij een website voor dat een gebruiker uit het menu, de breadcrumb én de titel van de pagina kan opmaken dat hij/zij op de goede pagina zit.
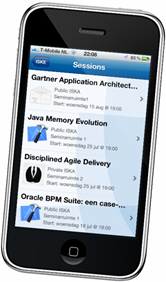
Een goed voorbeeld van een consistent platform is de iPhone. Door de duidelijke conventies gedragen de meeste apps zich hetzelfde als andere apps. Ook het design van de apps is bijzonder consistent. Tot slot zijn de fysieke knoppen erg consistent qua gedrag. Het maakt bijvoorbeeld niet uit waar je mee bezig bent als je op de homeknop drukt: je gaat altijd naar het hoofdscherm.
Tip Bekijk je eigen product en controleer hoe consistent het is op het gebied van design, naamgeving en gedrag!?
Vertrouwdheid
“Links zijn blauw en hebben een streep onder de tekst. Je kan er op klikken waarna je doorgestuurd wordt naar een pagina waarvan in de linktekst een omschrijving is gegeven. Als ik op de link klik dan veranderd deze van kleur zodat ik kan zien dat ik de link al bezocht heb.” Ik vertel nu niets nieuws. Maar hoe komt het dat we allemaal dit mentale model van een link hebben? Het antwoord is uiteraard dat dit een veelgebruikte conventie is op websites, het is een standaard. De conventie met door iedereen begrepen regels over het uiterlijk van links is zelfs zo uitgebreid dat je een tweetal A4’tjes ermee vol kan schrijven. Wat dit voorbeeld duidelijk maakt is dat een groot deel van het mentale model van de gebruiker afhangt van ervaringen die de gebruiker bij andere producten hebben opgedaan.
Besef je goed dat afwijken van de conventie (en dus vermoedelijk van het mentale model van de gebruiker) een usabilityprobleem introduceert. Om op ons voorbeeld terug te komen: des te minder een link er als een link uitziet, des te groter is de kans dat de gebruiker deze verkeerd interpreteert. Zorg ervoor dat links in reguliere content (links in menu’s en lijsten daargelaten) onderstreept zijn. Gebruik als voorkeur de kleur blauw: dit is de conventie en het is goed zichtbaar voor de meeste kleurenblinden (in tegenstelling tot bijvoorbeeld rood en groen). Gebruik een kleur die niet elders in de website voorkomt.
Tip Wil je toch een andere kleur voor links hanteren? Zorg ervoor dat de hover, active en visited versie van de linkkleur volgens de conventie mee veranderen. De kleur van een bezochte link moet een gedesatureerde versie zijn van de standaard kleur. Op die manier ziet de link er “gebruikt” uit, zelfs voor kleurenblinden.
Moraal van het verhaal: probeer niet uniek te zijn maar probeer juist zoveel mogelijk te voldoen aan bestaande conventies. Wees je bewust van de conventies en wijk alleen af na een weloverwogen keuze. Ik gebruik als voorbeeld links, maar dit concept is op alles van toepassing waar conventies voor zijn of waar de gebruiker een mentaal model van heeft.
Leercurve
Over de leercurve kunnen we kort zijn: deze moet zo laag mogelijk gehouden worden. Hoe meer men zich aan bestaande conventies houdt, des te groter is de kans dat het systeem werkt zoals de gebruiker verwacht. Een product met een lage leercurve heeft een groot aantal voordelen:
- Het verminderd de kans op fouten;
- Het voorkomt frustratie bij gebruikers;
- Het verminderd de noodzaak voor training.
Het beste voorbeeld van een systeem met een hoge leercurve is die van moderne commerciële vliegtuigen. Het is niet voor niets dat het opleidingstraject rond de €125.000,00 euro kost. Belangrijk is om te beseffen dat de leercurve verschilt per doelgroep.
Tip Probeer in een zo vroeg mogelijk stadium vast te stellen wat de doelgroep is. Stem alles in de applicatie af op deze doelgroep: het taalgebruik, het design, de workflow, enzovoorts. Vraag je af hoe de doelgroep werkte voordat het product bestond en kijk hoe je hierop kan aansluiten. Meerdere doelgroepen? Controleer of het mogelijk is vast te stellen in welke doelgroep de gebruiker valt, zodat je hierop kan anticiperen.
Responsiviteit
Wie herinnert zich niet nog de grote gedeelde frustratie van computergebruikers een aantal jaar geleden: niet reagerende computers. Een knop die niets leek te doen. Een gebruiker die dacht dat het systeem niet reageerde en daarom tienmaal dezelfde actie startte. Hoewel de laatste jaren grote stappen voorwaarts zijn gemaakt in de responsiviteit van systemen blijft dit onderwerp belangrijk. Gebruikers hebben hoge verwachtingen van de performance van systemen. Het is dan ook belangrijk om jezelf af te vragen welke verwachtingen je doelgroep heeft. Als je niet aan de verwachting kan voldoen of als een actie een significante tijdsduur heeft dan is het essentieel dat de gebruiker op de hoogte is van de voortgang en de status.

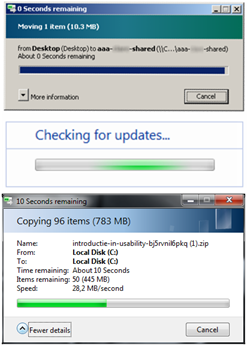
Als we kijken naar de drie schermen met voortgangsbalken, welke heeft de beste usability? Het bovenste scherm valt meteen af. Een statusmelding die blijft aangeven dat de actie over 0 seconden afgerond is, zal als niet betrouwbaar worden ervaren. Denkt je de middelste? Op het gebied van het design kan ik je geen ongelijk geven, het design is erg duidelijk. Wat echter niet zo duidelijk is, is de status. Hoever is het systeem met het zoeken naar updates? Kan ik het beste tijdelijk wat anders gaan doen of kan ik beter wachten totdat er voor updates is gecontroleerd? Om die reden adviseert Microsoft om de “indeterminate progress bar” alleen te gebruiken wanneer het niet mogelijk is om de status te tonen. Het onderste scherm heeft dus de beste usability: deze toont duidelijk de voortgang en de status.
Wrap up
We zijn alweer bij het eind gekomen van deze korte introductie in het onderwerp usability! We hebben aan de hand van een triviaal probleem gekeken naar wat usability inhoudt. We zijn er achter gekomen dat de gebruiker centraal hoort te staan bij het ontwikkelen van het product. Door een systeem te maken die aansluit op het mentale model van de gebruiker is het mogelijk om ervoor te zorgen dat hij/zij efficiënt, effectief en met voldoening zijn doel kan bereiken. Om dit te bereiken moet naar een aantal belangrijke aspecten gekeken worden. In deze blogpost hebben we gekeken naar de vertrouwdheid, de leercurve, consistentie en tot slot de responsiviteit.
Binnenkort zullen meer blogposts verschijnen over dit onderwerp. Stay tuned!

 0 comments
0 comments Various
Various