To me, one of the nice improvements to Team Foundation Server Web Access in the last couple of years have been the boards (sprint board and backlog boards) to visual the work a team is doing.
Unfortunately, out-of-the-box the information shown on the tickets is not configurable. For each work item the Title, Effort/Remaining Work (depending on the board) and Assigned to fields are shown:
I often get the question if it is possible to show the ID on the Work Items as well. With a default installation of Team Foundation Server the answer is always no.
Using the Task Board Enhancer created by Tiago Pascoal is it possible to add some cool new features to the Team Foundation Web Access boards. However, not all customers I’m working at are willing to install third-party plugins on Team Foundation Server. So using the extension is not always an option.
I colleague of mine (thanks Peter) pointed me to a solution using favourites (bookmarks) in your browser. The idea is that you create a favourite that doesn’t point to an actual URL, but points to a bit of Javascript.
To use this solution, open Internet Explorer and add a new favourite to your Favourite bar. (Just create a new favourite that points to your default page by dragging the URL to your favourite bar).
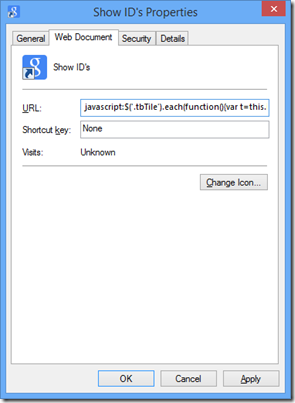
Next open the properties of the newly created favourite link:
Replace the content of the URL field, on the Web Document tab page, with the following Javascript:
javascript:$(‘.tbTile’).each(function(){var t=this.id.substring(5,999),n=$(this).find(‘.witTitle’).first();n.attr(‘_wi’)===undefined&&(n.attr(‘_wi’,t),n.html(‘<strong>’+t+'</strong>-‘+n.text()))}),$(‘.board-tile’).each(function(){var t=$(this).attr(‘data-item-id’),n=$(this).find(‘.title’).first();n.attr(‘_wi’)===undefined&&(n.attr(‘_wi’,t),n.html(‘<strong>’+t+'</strong>-‘+n.text()))})
To test if it works, open Team Foundation Server Web Access in your browser and go to the Task board for example. When the page is loaded, click on the newly created favourite link.
Instead of a new page being loaded, Internet Explorer will run the Javascript against the page that is loaded in your browser Window.
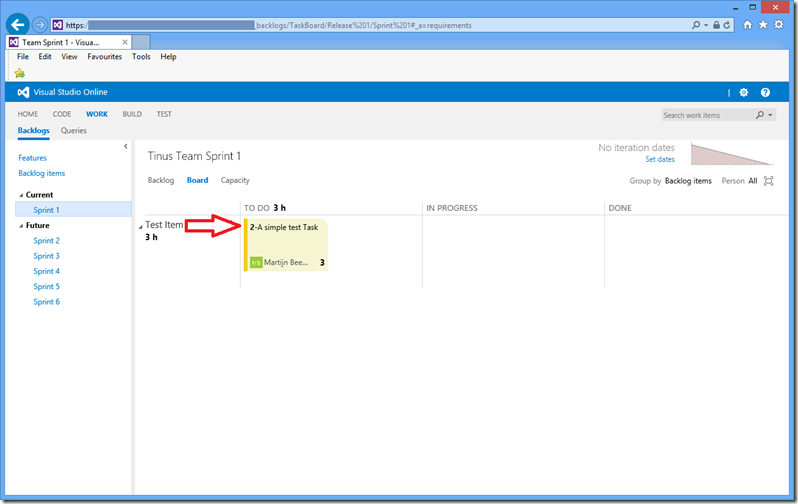
The result will be that the ID’s of your Work Items will show up:
The main drawback of this solution is that each time the page is reloaded, you need to click on your favourite link to rerun the Javascript again.
However, the nice thing is that you can start this solution right away. Even if you are working on an environment in which you cannot install or even configure software yourself. (Which is the case in a lot of big organisation I have been working at.) Creating favourites is almost always allowed.
And if you are able to write Javascript yourself, you can use this solution to add additional functionality to Team Foundation Server Web Access as well.

 0 comments
0 comments .NET
.NET